GitHub通过Team Discussion功能改进团队协作
本文共 455 字,大约阅读时间需要 1 分钟。
GitHub在上次的上宣布,的目标是提高在GitHub中直接执行计划、分析、设计等过程的效率。
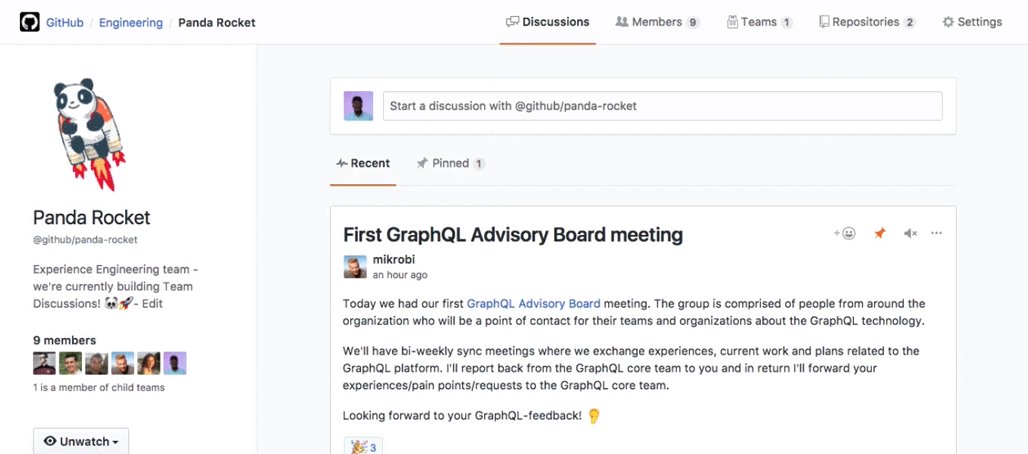
\\就像GitHub的Katie Sipos所写的那样,Team Discussion想要填补GitHub协作工具中的空缺,它能促使开发人员通过对问题进行评论来处理各种与项目相关的决策讨论。这样做的效果是,在代码中对实际需要更改的内容进行整理的同时,隐藏了讨论本身。
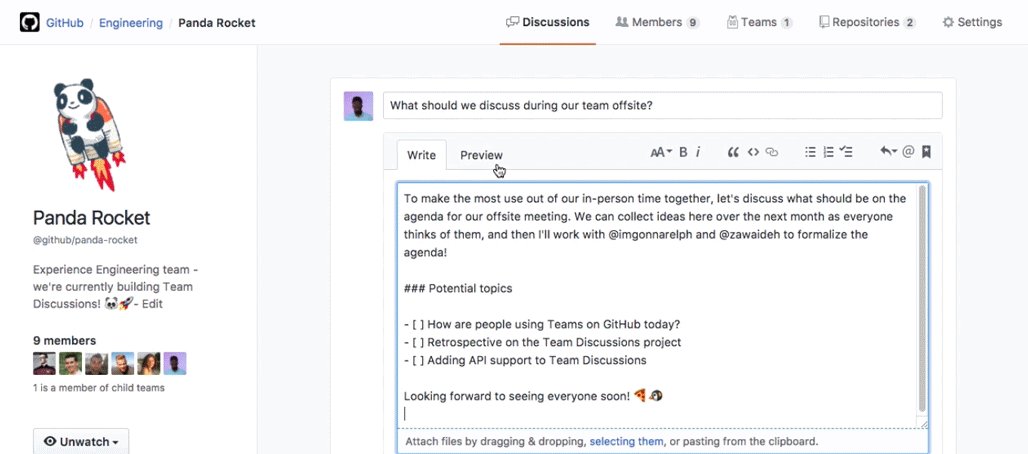
\\访问团队讨论就像从新的右侧边栏中选择一个团队一样简单,这会把你添加到团队内部的讨论列表中。开启一个新的讨论只需要将讨论的主题输入到相关的字段即可。
\\
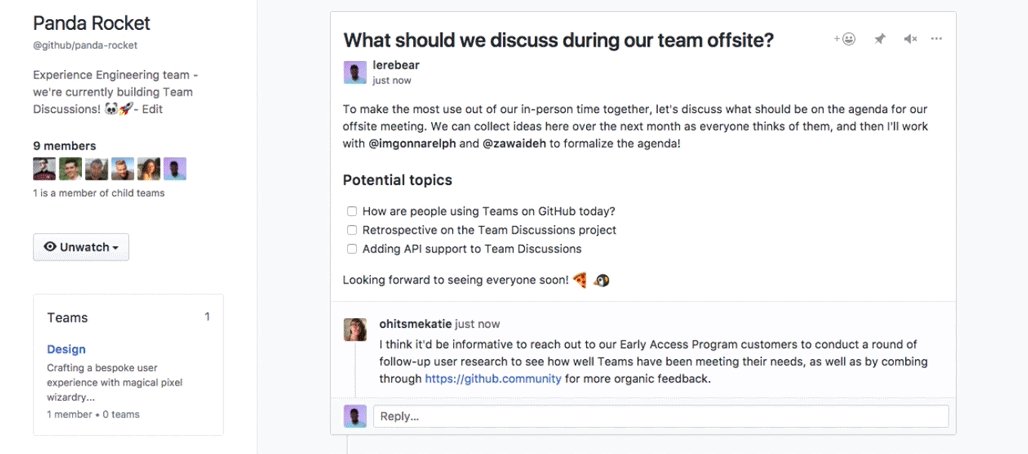
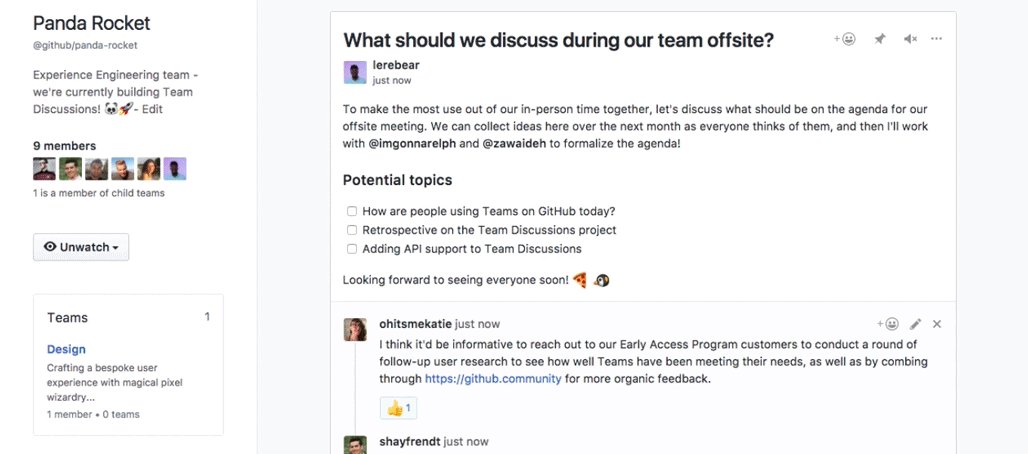
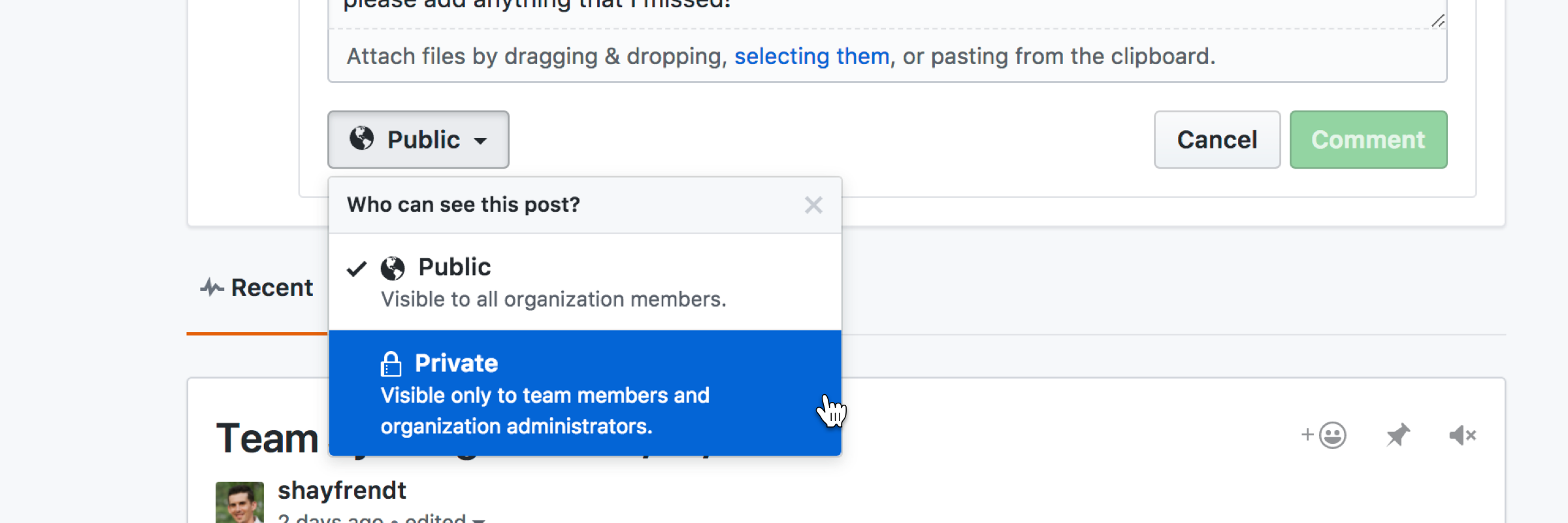
默认情况下,所有成员的讨论都是公开的。这意味着所有人都可以阅读任何团队的讨论,如果需要的话,还可以设置通知以接收讨论的内容更新。不过,讨论也可以设置为私有。私人讨论只能由该团队成员访问。
\\
这个新功能已经可以在GitHub控制面板上进行访问了,但是目前还不提供API级的访问。Sipos说,很快就会提供API级的访问,但是目前还没有明确的时间线。
\\查看英文原文:
转载地址:http://jjttx.baihongyu.com/
你可能感兴趣的文章
apache prefork模式优化错误
查看>>
jmeter高级用法例子,如何扩展自定义函数
查看>>
通过jsp请求Servlet来操作HBASE
查看>>
JS页面刷新保持数据不丢失
查看>>
清橙A1202&Bzoj2201:彩色圆环
查看>>
使用data pump工具的准备
查看>>
springMVC---级联属性
查看>>
get和post区别
查看>>
crontab执行shell脚本日志中出现乱码
查看>>
cmd.exe启动参数说明
查看>>
《随笔记录》20170310
查看>>
网站分析系统
查看>>
一站式解决,Android 拍照 图库的各种问题
查看>>
从零开始来看一下Java泛型的设计
查看>>
Shell编程基础
查看>>
Shell之Sed常用用法
查看>>
3.1
查看>>
校验表单如何摆脱 if else ?
查看>>
JS敏感信息泄露:不容忽视的WEB漏洞
查看>>
让我们荡起双桨,Android 小船波浪动画
查看>>